Our Delighted integration is currently in Open Beta. As such, the info in this article may change.
| Release Status | Open Beta | Availability | Free |
| Status Page | Delighted Status Page | Default Historical Sync | None |
| Whitelist Tables/Columns | Unsupported/Unsupported | Default Replication Frequency | Continuous |
| Destination Incompatibilities | None | ||
Connecting Delighted
Connecting Delighted to Stitch is a three-step process:
Add Delighted as a Stitch Data Source
- On the Stitch Dashboard page, click the Add an Integration button.
-
Click the Delighted icon.
-
Enter a name for the integration. This is the name that will display on the for the integration; it’ll also be used to create the schema in your data warehouse.
For example, the name “Stitch Delighted” would create a schema called
stitch_delightedin the data warehouse. This schema is where all the tables for this integration will be stored. - Click Save Integration.
Generating a Delighted Webhook URL
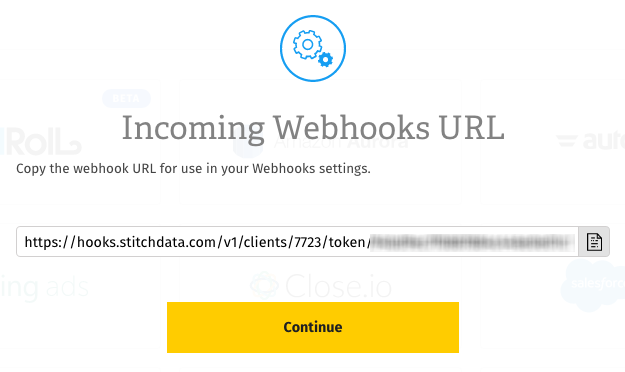
Once Stitch has successfully saved and created the Delighted integration, you’ll be redirected to a page that displays your Delighted webhook URL and token (which is blurred in the image below):

Click the Copy button to copy it.
Note that this particular URL won’t display in Stitch again once you click Continue. Think of this URL like you would your login or API credentials - keep it secret, keep it safe. You can, however, generate another URL should you need it.
Once you’ve copied your webhook URL, click Continue to wrap things up in Stitch.
Setting Up Webhooks in Delighted
The last step is to setup webhooks in your Delighted account.
- Sign into your Delighted account.
- Click Settings, located in the top right corner.
- In the Settings menu, click Integrations.
- Locate the Webhooks option, then click the Set Up link.
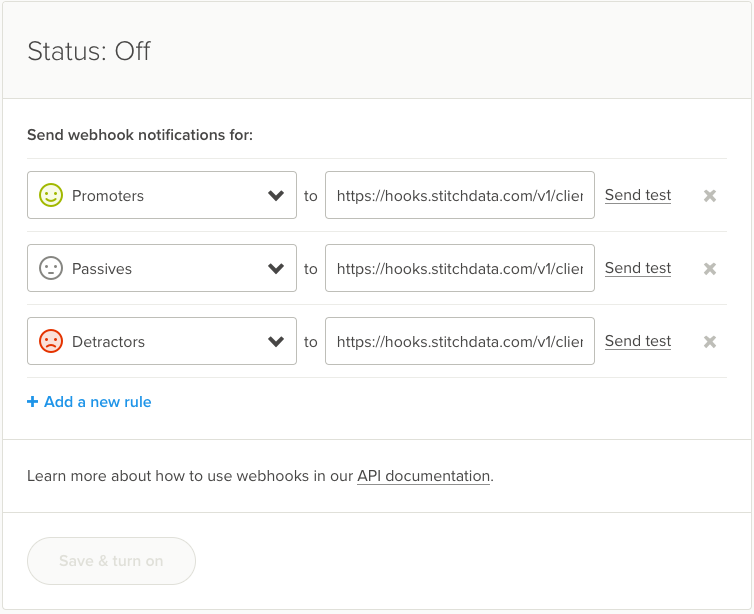
- Using the drop-down menu, select the event you want to track. You can also track everything by selecting the All Responses option.
- In the next field, paste your Stitch-genereated webhook URL.
-
If you want to track more than one event, click the Add a New Rule link and repeat steps 5 and 6 until all the events you want to track have been added:

- When finished, click Save & Turn On.
Replication
After you’ve successfully connected your Delighted integration, Stitch will continuously replicate your webhook data into your data warehouse.
Webhooks & Historical Data
Because Delighted data is sent to Stitch in real-time, this means that only new records are replicated to your data warehouse. Most webhook-based integrations don’t retain historical data due to this as-it-happens approach.
In the event that our webhook service experiences downtime, you may notice some lag between an event occurring and the data appearing in your data warehouse.
Method
This version of Stitch’s Delighted integration uses Append-Only Replication. Append-Only Replication is a type of Incremental Replication where newly replicated data is appended to the end of a table. Existing rows are not updated - any updates will be added to the table as new rows. Data stored this way can provide insights and historical details about how those rows have changed over time.
Querying for the Latest Data
If you simply want the latest version of the object - or objects, if you elected to track more than one during the setup - in the integration’s table (data), you’ll have to adjust your querying strategy to account for the append-only method of replication. This is a little different than querying records that are updated using updated_at Incremental Replication.
To do this, you can use the _sdc_sequence column and the table’s Primary Key. The _sdc_sequence is a Unix epoch (down to the millisecond) attached to the record during replication and can help determine the order of all the versions of a row.
If you wanted to create a snapshot of the latest version of this table, you could run a query like this:
SELECT * FROM [stitch-redshift:stitch-delighted.data] o
INNER JOIN (
SELECT
MAX(_sdc_sequence) AS seq,
[primary-key]
FROM [stitch-redshift:stitch-delighted.data]
GROUP BY [primary-key]) oo
ON o.[primary-key] = oo.[primary-key]
AND o._sdc_sequence = oo.seqThis approach uses a subquery to get a single list of every row’s Primary Key and maximum sequence number. It then joins the original table to both the Primary Key and maximum sequence, which makes all other column values available for querying.
Schema
In v1 of the Stitch Incoming Webhooks integration, Stitch will create a single table - called data - in the webhook integration schema (this will be the name you enter in the Integration Schema field when you set up Delighted) of your data warehouse.
The schema of this table will contain two “types” of columns: columns used by Stitch (prepended with _sdc) and the columns sent by the provider’s webhook API.
Aside from the Stitch columns, the schema of this table will depend entirely on Delighted’s webhook API. With the exception of the _sdc fields, Stitch does not augment Incoming Webhooks data nor does it have any control over the fields sent by the webhook provider.
data
Replication Method: Append-Only (Incremental)
Contains Nested Structures?:
Yes
data table contains data & Nested Structures
This table contains nested structures. If you use a data warehouse that doesn't natively support nested structures, some of the attributes listed below may be in a subtable.
These items are marked with a *
data Attributes
While we try to include everything Delighted has here, this may not be a full list of attributes. Refer to Delighted's documentation for a full list and description of each attribute.
Shipment ID (
id)
Webhook URLs & Security
Stitch allows you to generate up to 2 Delighted webhook URLs at a time. These URLs contain security access tokens and as such, have access to your Delighted account.
If you ever need to change your webhook URL, you can do so in the Integration Settings page after the integration has been created:
- Click into the integration from the Stitch Dashboard page.
- Click the Settings button.
- In the Webhook URLs section, click the Generate Webhook URL button.
- A new webhook URL will display. Press the clipboard icon to copy it.
- Follow the steps in the Setting Up Webhooks in Delighted section to update the webhook URL in Delighted.
- After you’ve updated the webhook URL in Delighted, click the Revoke button next to the oldest webhook URL in Stitch. This will invalidate the token and revoke access.
| Related | Troubleshooting |
Questions? Feedback?
Did this article help? If you have questions or feedback, please reach out to us.